Getting Started with Web Accessibility

One common, but unfortunate, victim of an aggressive application development timeline, is Accessibility.
We understand that there are tradeoffs or compromises that are made in the race to get to market, such as performance enhancements, "nice-to-haves", and integrations, but Accessibility often also loses out as one of the "can do that later"s. We forget about or neglect support for screen readers, non-javascript browsers, colorblindness, or other items that may not affect "our typical user personas". Accessibility needs to be an active part of the product development process because in many cases it has a direct impact on both design and implementation. If we make Accessibility a first-class-citizen (as it should be!), then we can actually use it to our advantage to drive quality user experiences across all users.
Let's explore how we can at least start our accessibility compliance journey, regardless of starting new development or enhancing an existing application.
Prerequisites
First, become familiar with the different types of standards. The W3C has a Web Accessibility Initiative with resources and tools that are well written and, well, very accessible. Have a look at the policies and reference standards: https://www.w3.org/WAI/planning/org-policies/#reference. Most applications will follow the Web Content Accessibility Guidelines (WCAG), while the Authoring Tool Accessibility Guidelines (ATAG), and User Agent Accessibility Guidelines (UAAG) apply to more specific types of applications. Start with the WCAG if your choice is not clear.
Getting Started
Let's start by defining our standard. Most interactive applications should be able to conform to WCAG 2.1 (the latest at time of writing) Conformance Level AA. Let's pick that and roll with it. Getting started is sometimes the hardest part, and now we have that out of the way.
The most important thing to have and to demonstrate, is diligence. An Accessibility Statement needs to be in place, even if an application is non-compliant. Users need to understand your plan and how to raise concerns. Educate users so that they can participate rather than be hung out to dry (and angry!). Start by creating a statement. Using the W3C WAI Accessibility Statement Generator https://www.w3.org/WAI/planning/statements/generator/#create, generate a policy. Select Non-Conformant or Not-Assessed depending on your situation, and be honest. Again, we're focused on getting started, not calling the accessibility police. You're taking action, and have now done more than most.
The VPAT
Next, use a tool for assessment guidance. Introducing the Voluntary Product Accessibility Template, or "VPAT". The U.S. Government's IT Accessibility Program Section 508 endorses the Information Technology Industry Council (ITIC)'s VPAT template, and this assessment is requested or required by government procurement and many private companies during acquisition/evaluation/purchase of a software product. The VPAT 2.4 WCAG template is relevant to our chosen standard. This is a voluntary assessment tool, and we're performing our due diligence to help our product be adopted and used by all users 🎉🎉.
After following the link on the Section 508 page to Download the current VPAT™ template, then from the Resources table at the bottom of the page, download the VPAT 2.4Rev WCAG (February 2020 at time of writing) word document. The first half of the document focuses on how to write the VPAT report, but we'll stay focused on the evaluation section so that we can self-assess our application.

Filling out the VPAT
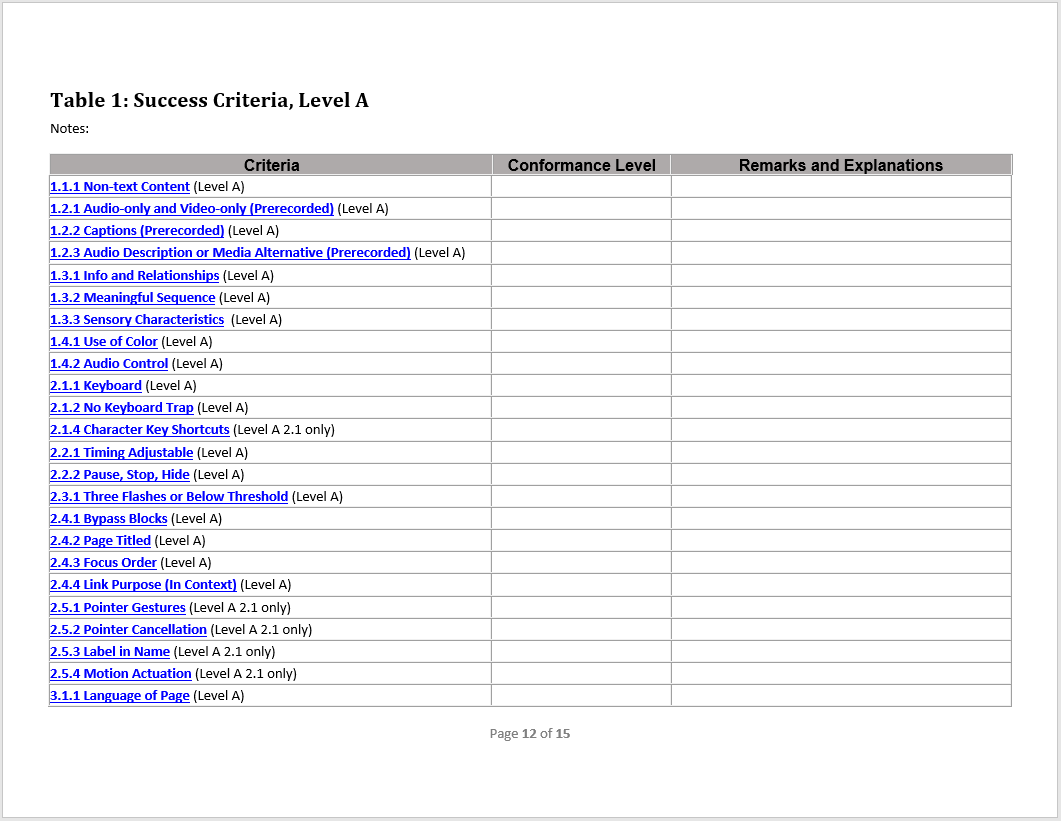
At the time of writing, there are 3 Levels of Conformance: A, AA, and AAA. Level A is the most basic level of conformance, while Level AAA is the highest level. You will notice that each conformance level is broken into a table. Since we chose WCAG 2.1 AA for this example, we are only attempting to meet the conformance success criteria up to the AA level. This means that we can remove Table 3 entirely and focus on Tables 1 and 2. Each applicable item must be filled for conformance level using one of 4 responses:
· Supports: The functionality of the product has at least one method that meets the criterion without known defects, or meets with equivalent facilitation.
· Partially Supports: Some functionality of the product does not meet the criterion.
· Does Not Support: The majority of product functionality does not meet the criterion.
· Not Applicable: The criterion is not relevant to the product.
The responses apply to the product as a whole. For items that don't apply to your product, perhaps "2.2.2 Pause, Stop, Hide", mark them as Not Applicable.
Roll through each Criteria in order, and mark your responses. The blue links will take you directly to each applicable standard with a well-explained description, so that you can accurately answer for your response.
Start Testing
Luckily, accessibility standards and tools have seen great advances in the last few years. Education and Tooling is the first step to reducing friction in the development process. Here are several effective Chrome extensions that can be used to evaluate your application's accessibility in real-time.
axe - https://chrome.google.com/webstore/detail/axe-web-accessibility-tes/lhdoppojpmngadmnindnejefpokejbdd/related?hl=en
accessibility developer tools - https://chrome.google.com/webstore/detail/accessibility-developer-t/fpkknkljclfencbdbgkenhalefipecmb/related?hl=en
WAVE evaluation tool - https://chrome.google.com/webstore/detail/wave-evaluation-tool/jbbplnpkjmmeebjpijfedlgcdilocofh?hl=en
Reader View - https://chrome.google.com/webstore/detail/reader-view/ecabifbgmdmgdllomnfinbmaellmclnh?hl=en
Bonus
Each set of success criteria is reflective of good engineering and good composure. Being accessible is a great indicator of quality, and can serve as one foundation of a front-end QA process. Accessibility guidelines can be used from the very beginning of the software development lifecycle, and should remain a staple. Allow it to serve as a first-class citizen as part of the QA process at a minimum, and it will receive the attention it requires.
Up Next: Accessibility in the Software Development Lifecycle
(coming soon)