Automated Web Component Testing With Jenkins for IE11
This article deals with using Jenkins to test Polymer projects in IE11 using a Windows slave machine, however, the information contained in this article may be useful for other configurations.

This article deals with using Jenkins to test Polymer projects in Internet Explorer 11 (IE11) using a Windows slave machine; however, the information contained in this article may be useful for other configurations.
Creating a web application which supports Internet Explorer presents some unique challenges. Automating the testing of a web application also presents some unique challenges. Unsurprisingly, automating the testing of a web application in Internet Explorer presents additional challenges. In this article, I will talk about those challenges and how our team overcame them.
Polymer
Polymer is a library which helps developers take advantage of Web Components by providing an interface around the standard Web Component APIs and polyfills for browsers that don't yet support those APIs.
Polymer provides a command line interface, Polymer CLI, which includes a test runner based around Web Component Tester. The polymer test command uses Selenium to run tests against multiple browsers.
Jenkins
Jenkins is an open source automation server which allows for extensive customization and configuration. Jenkins also supports distribution across multiple machines, which is perfect for automating testing for IE11 on a Windows machine.
Creating a Windows Slave Node
For the purposes of this article, you will need to have a hosted Jenkins master node. If not, Jenkins provides a guide to get you started. The next step is to add a slave node and connect that node to your Windows machine. Jenkins has a step by step guide for this here.
Do not install the Jenkins slave agent as a service. The Internet Explorer Driver is unsupported when run under a service. Instead use the JNLP slave agent.
Keeping the JNLP Slave Agent Running
Running the JNLP slave agent for an extended period of time can result in a crash with the message The server rejected the connection: none of the protocols were accepted. As a workaround, we wrote a quick and dirty bash script which is always running on our Windows slave machine to keep the connection up as much as possible.
while true;
do
// run the jnlp;
done
Where // run the jnlp is however you choose to run the slave agent from the command line.
Using Bash Scripts in the Jenkins Pipeline on a Windows Slave Node
When creating the Jenkins pipeline, we chose to use a shell script for the testing step on our Windows slave node. In order for this to work on Windows, we used Git BASH. Git BASH comes packaged with Git for Windows.
Within our Jenkinsfile, we added this stage to run the Windows tests:
stage('test windows') {
agent {
node {
label 'windows'
}
}
steps {
sh '''
cd src/client
npm install
bower install --allow-root
polymer test
'''
}
}
The "windows" label must be assigned to the Windows slave machine node.
After running this, we got an error Cannot run program "nohup". The solution here was to create these symbolic links:
mklink "C:\Program Files\Git\bin\nohup.exe" "C:\Program Files\git\usr\bin\nohup.exe"
mklink "C:\Program Files\Git\bin\msys-2.0.dll" "C:\Program Files\git\usr\bin\msys-2.0.dll"
mklink "C:\Program Files\Git\bin\msys-iconv-2.dll" "C:\Program Files\git\usr\bin\msys-iconv-2.dll"
mklink "C:\Program Files\Git\bin\msys-intl-8.dll" "C:\Program Files\git\usr\bin\msys-intl-8.dll"
IE11 Registry Entry for the Selenium Webdriver
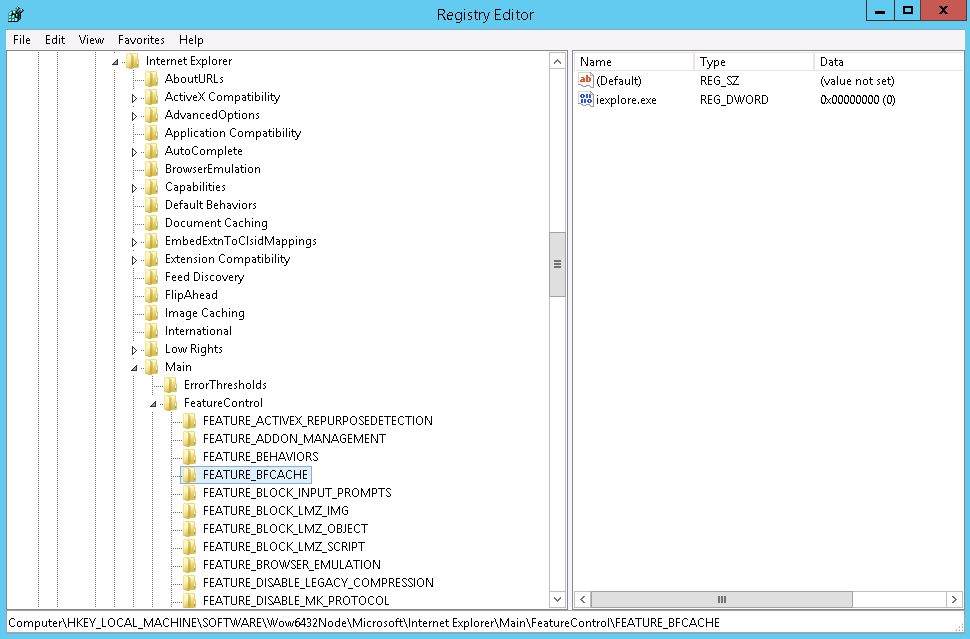
In order for the Selenium Webdriver to maintain a connection with instances of IE11 that it creates, we must add a registry entry.
The entry we want to add will be a DWORD value named iexplore.exe with data set to 0.

The location to add this entry depends on the version of Windows you are running. Above, I am running 64-bit Windows.
If you are running 64-bit Windows, you should add the entry at:
HKEY_LOCAL_MACHINE\SOFTWARE\Wow6432Node\Microsoft\Internet Explorer\Main\FeatureControl\FEATURE_BFCACHE
If you are running 32-bit Windows, you should add the entry at:
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Internet Explorer\Main\FeatureControl\FEATURE_BFCACHE
In either case, if the FEATURE_BFCACHE subkey doesn't exist, you should add it.
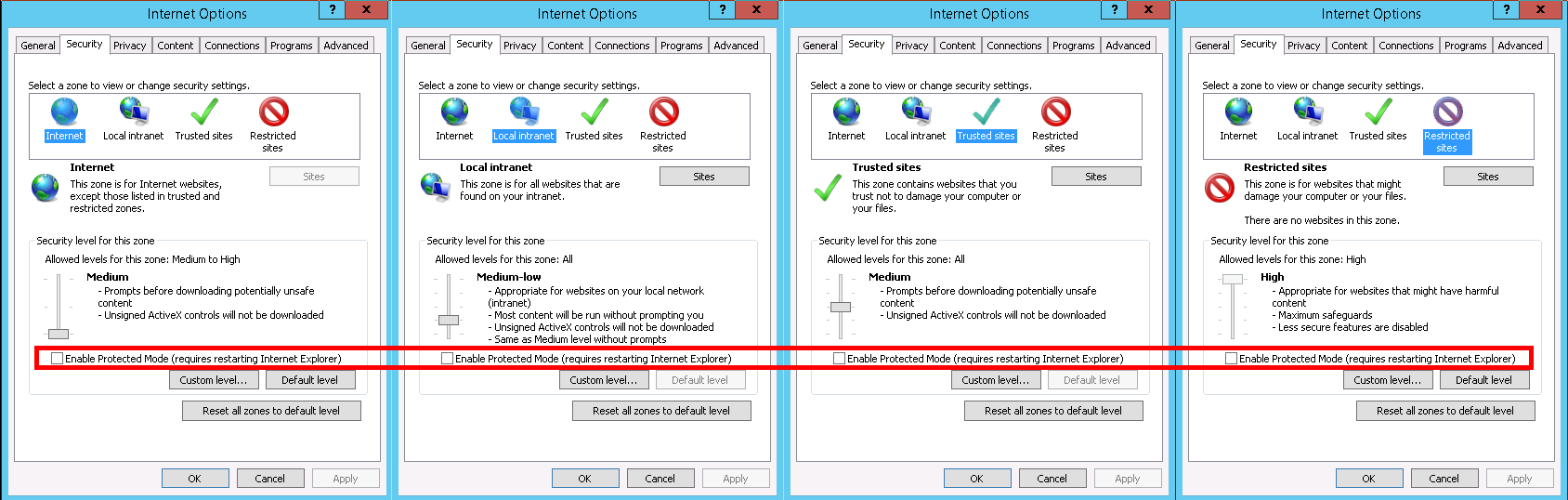
Ensure Protected Mode is Disabled for All Zones
On your Windows slave machine, open Internet Explorer and go to the "Internet Options" panel. Under the Security tab, make sure each zone has "Enable Protected Mode" disabled.
You may need to restart for these changes to take effect.

Ensure Internet Explorer Zoom is at 100%
If you run into any unexplained errors, check that the zoom level in IE on your Windows slave machine is set to 100%. This is not a joke. It is important that the zoom level is set to 100% so that mouse events will use the correct coordinates.
Setting Launchpad Environment Variables (optional)
By default, the browser launcher used by polymer test will search for available browsers. This can sometimes take minutes depending on the machine and how the browsers are installed.
The browser launcher, Launchpad, allows us to configure which browsers should be used and where those browsers are located. To do this, we need to set some environment variables. In this example, I'm planning to test Chrome, Firefox, and IE11.
First, we specify the browsers we want the launcher to use in the LAUNCHPAD_BROWSERS environment variable. This prevents the launcher from looking for additional browsers with unknown locations. (Launchpad has a list of recognized browser names on their GitHub repository)
LAUNCHPAD_BROWSERS = chrome,firefox,ie
Next, we specify the path to each browser in the LAUNCHPAD_<browser> environment variables. This prevents the launcher from searching for the specified browsers. (paths may vary)
LAUNCHPAD_IE = C:\Program Files (x86)\Internet Explorer\iexplore.exe
LAUNCHPAD_CHROME = C:\Program Files (x86)\Google\Chrome\Application\chrome.exe
LAUNCHPAD_FIREFOX = C:\Program Files\Mozilla Firefox\firefox.exe
You may need to restart for these changes to take effect.
This isn't necessary in order to run automated tests on your Windows slave machine, but it can only speed up the process.
Conclusion
I'll reiterate that none of the information in this article is specific only to testing a Polymer web application in IE11 on a Windows slave machine using Jenkins (*takes a deep breath*). These steps are the ways our team dealt with individual problems, and some of these problems may present themselves when using any of these technologies. I hope that if you've read this far, I've helped solve one or more of these problems, or at least given you a better understanding of the challenges you might face integrating these technologies with IE11.