Adding Multiple Product Options to Shopify Without Additional Apps
Learn how to provide multiple product options on Shopify without the use of third party applications using HTML and JSON!

Overview of Shopify
Out of the numerous ecommerce platforms available on the internet, there is one that really stands out among its competition. Shopify comes with countless features that allow entrepreneurs to seamlessly expand their customer base without an overwhelming amount of effort. It comes with various analytics, customer support tools, order tracking, and a product maintenance interface that is unparalleled by competing platforms. Shopify storefronts can also be easily expanded with the use of third-party apps that are available through their app store. However, with all of these great features, it does have some shortcomings.
Downsides to Shopify's Variant System
If you've worked with Shopify out of the box, you've probably noticed that their variant system isn't the best method for expanding your product's customization. While Shopify is one of the better ecommerce platforms available, there are many drawbacks to their variant system.
First of all, it is not very scalable or easy to manage. For each option added to your company's product on Shopify, the choices become exponential. For example, pretend you are running a storefront to build computers and you allow the customization of three parts: the CPU, graphics card, and motherboard. These will be your options, and each option will have its own variants. For simplification, we will only customize the brand of these parts. The CPU will have the variants AMD and Intel, the graphics card will have the variants ASUS, EVGA, and MSI, and the motherboard will have the variants GIGABYTE and ASRock.
By default, if you were to customize your product using Shopify's variant system, your product page would now have a dropdown of 12 available selections, one for each combination of variants, which is not the best layout for your user's online experience. This also makes managing your product via the admin panel a complete mess.
Of course, one could design the display of the variant system differently for the user, but the core issue of managing all of these different variants still persists on the administration side of things. Luckily, one can implement multiple product options without using the variant system rather easily, and without the need for outside apps, by using HTML.
Data Storage via JSON
To do this, one should first understand that Shopify orders are stored using JSON, which essentially records the data as an object with key-value pairs. An example order object would look something like this:
{
id: 1234,
email: "examplemail@example.com",
total_price: "500.00",
properties: [
{
name: "CPU",
value: "Intel"
},
{
name: "graphics_card",
value: "ASUS"
},
{
name: "motherboard",
value: "ASRock"
}
]
}
As you can see, the properties array within the object is where I have arbitrarily chosen to store our product options. Now your product options are neatly set in one array without the limitations of the variant system. For instance, you can expand your product options beyond the variant system's cap of three options; meaning you can now include options for the case, fans, hard drives, solid state drives, and power supply. I will demonstrate exactly how to do this using only HTML to modify the object's property array.
A fundamental concept to understand is that, in order to get a certain value within an object, you must access it by referencing the specific key that you want. If you wanted to access the properties array of the object, you would do so with something like:
order.properties
or
order["properties"]
to return the array that you want:
properties: [
{
name: "CPU",
value: "Intel"
},
{
name: "graphics_card",
value: "ASUS"
},
{
name: "motherboard",
value: "ASRock"
}
]
Use Your JSON Knowledge with HTML
To edit the desired value of the object, you would need to reference the key of the object in the exact same way. This comes into play in the HTML, since Shopify handles the data submission for you. With some basic HTML and design knowledge, you can set your product page up exactly how you want in order to adequately display your product options and best handle how the user will select options.
Once the user selects everything he/she wants and hits the "Add to Cart" button, Shopify will store everything for that order as specified with the techniques defined above. That is, Shopify will grab the user's choice of brand and store it in the properties array based on HTML's specification. Below is an example of how to implement multiple options using a radio button selection, specifically for the graphics card brand:
<input id="radioAsus" type="radio" name="properties[graphics_card]" value="ASUS">
<label for="radioAsus">ASUS</label>
<input id="radioEvga" type="radio" name="properties[graphics_card]" value="EVGA">
<label for="radioEvga">EVGA</label>
<input id="radioMsi" type="radio" name="properties[graphics_card]" value="MSI">
<label for="radioMsi">MSI</label>
This will then render a radio group selection for the graphics card brand and, when added to the user's cart, will set the "graphics_card" value in the properties array of the order object to their selection. This is because the data submission will look at the name property of the input tag and see that you want to edit the "properties" key of the order object, which happens to be an array. It will then add an object to that array, which will contain a name and value for the specified key "graphics_card" based on what was provided in the HTML tag with:
name="properties[graphics_card]"
With just HTML and your knowledge of JSON data operations, you are easily able to provide the user with multiple options for product customization. This is easily scalable to as many options as you desire. For further clarification, I will walk through where exactly said HTML will be placed. This depends on the product as each product can be customized to use a different file for its respective store listing.
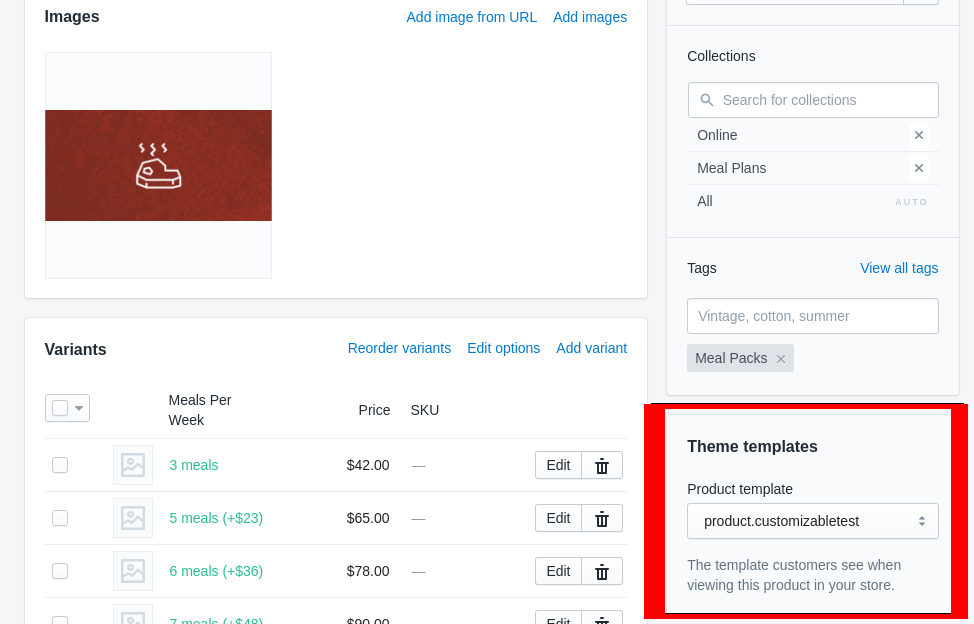
To determine which file to edit, you simply navigate to your products page in the admin panel and then to the specific product you are interested in. Once you have loaded the page for that particular product you should be able to find a section titled "Theme Templates" where this customization will be located. It should look something like this:

Based on the selection in that image, the file we want to edit would have the name "product-customizable-test-template.liquid" and can be found in the "sections" folder through the Shopify admin panel's file directory. Keep in mind that your product structure may vary depending on which Shopify theme is used, so your experience may differ from my own in terms of where your desired file might be located. But nonetheless, once inside that file, we have to place our product options in the form tag responsible for adding a product to the user's cart. It will begin something like this:
<form action="/cart/add" method="post" enctype="multipart/form-data" class="product-form" id="AddToCartForm">
So, for our graphics card options to be placed on the product page and stored with the user's order, we would simply drop it into the form like so:
<form action="/cart/add" method="post" enctype="multipart/form-data" class="product-form" id="AddToCartForm">
<input id="radioAsus" type="radio" name="properties[graphics_card]" value="ASUS">
<label for="radioAsus">ASUS</label>
<input id="radioEvga" type="radio" name="properties[graphics_card]" value="EVGA">
<label for="radioEvga">EVGA</label>
<input id="radioMsi" type="radio" name="properties[graphics_card]" value="MSI">
<label for="radioMsi">MSI</label>
</form>
When the user adds the product to their cart, those selections will be stored for that order as it is placed.
To Sum It Up...
Obviously, additional styling and structuring will be needed in order to suit your purpose on a professional level. But with this general concept, you are now able to provide your user with as many options as you desire without having to manage additional applications. While Shopify does have its drawbacks, it is an incredibly powerful tool and, with the right skillsets, you are perfectly able to overcome those drawbacks with minimal effort.